Problem Statement
Climate change needs no introduction. It is one of the major problems that every country is facing. The bigger problem is lack of awareness among people on what they can do in their daily lives to fight climate change. There is a lack of awareness and actionable solutions in society and ways to fight it at individual levels.
So how can we overcome this issue, make people aware of how their daily life actions impact the environment without making them feel bad about their life choices? This is the problem I am trying to solve.
Target Audience
The primary target audience for this project is young adults or adults who are not aware of this at all and help them understand how daily life choices have an impact.
The secondary target audience will be people who are somewhat aware of the issues and want to know more about how they can balance out their carbon footprints. They can also be NGOs who want to make their users aware or an individual who might want to reduce their hydro bills
Goals
1
NGO Collaboration
In the next 4 months collaborating with 3 NGOs and bringing them to the platform. The aim here will be to make it easy for the application users to donate to NGOs working towards climate change.
2
Data Analytics and Insights
Develop a framework in the next 4 months to identify key trends and patterns in users’ carbon footprints. It will help in making data-driven decisions for the future scope of the application.
3
Carbon Reduction Impact
Help users achieve their carbon reduction goals in the next 1 year which they have set in the application. This will be based on calculations and user-reported data.
4
Collaborating with other Sustainable Companies
In the next 4 months, the aim will also be to collaborate with two peer companies who are trying to build a marketplace for sustainable furniture and toys. Users would be given access to purchase from these platforms using their carbon rewards. As a result, enabling and encouraging users to live a more sustainable life.
My Approach
1
Validating Idea
2
Ideation and Research
3
Design
4
Test and Iterate Designs
Ideation and Research:
During the initial research and ideation stage, I was given the task to choose any problem which I am passionate about and solve it. I was researching various problems which could be worth working on for 4 months. I ended up coming across United Nations 7 goals and found sustainability being one of them. Of course, I did plenty of research and seeked guidance from my friends, classmates, and faculties, and finally – had an idea of how to help people understand their carbon footprint and then help balance it.
Need for LeanGreen:
When I ran the idea through my professors and friends, I received positive feedback from them. However I had to validate my idea and try to find out the actual market and target audience for the same. Even so, I thought so – having a market niche is the need of an hour and I also had to convince my panel of professors that my idea is valid and has market potential (with legit numbers).
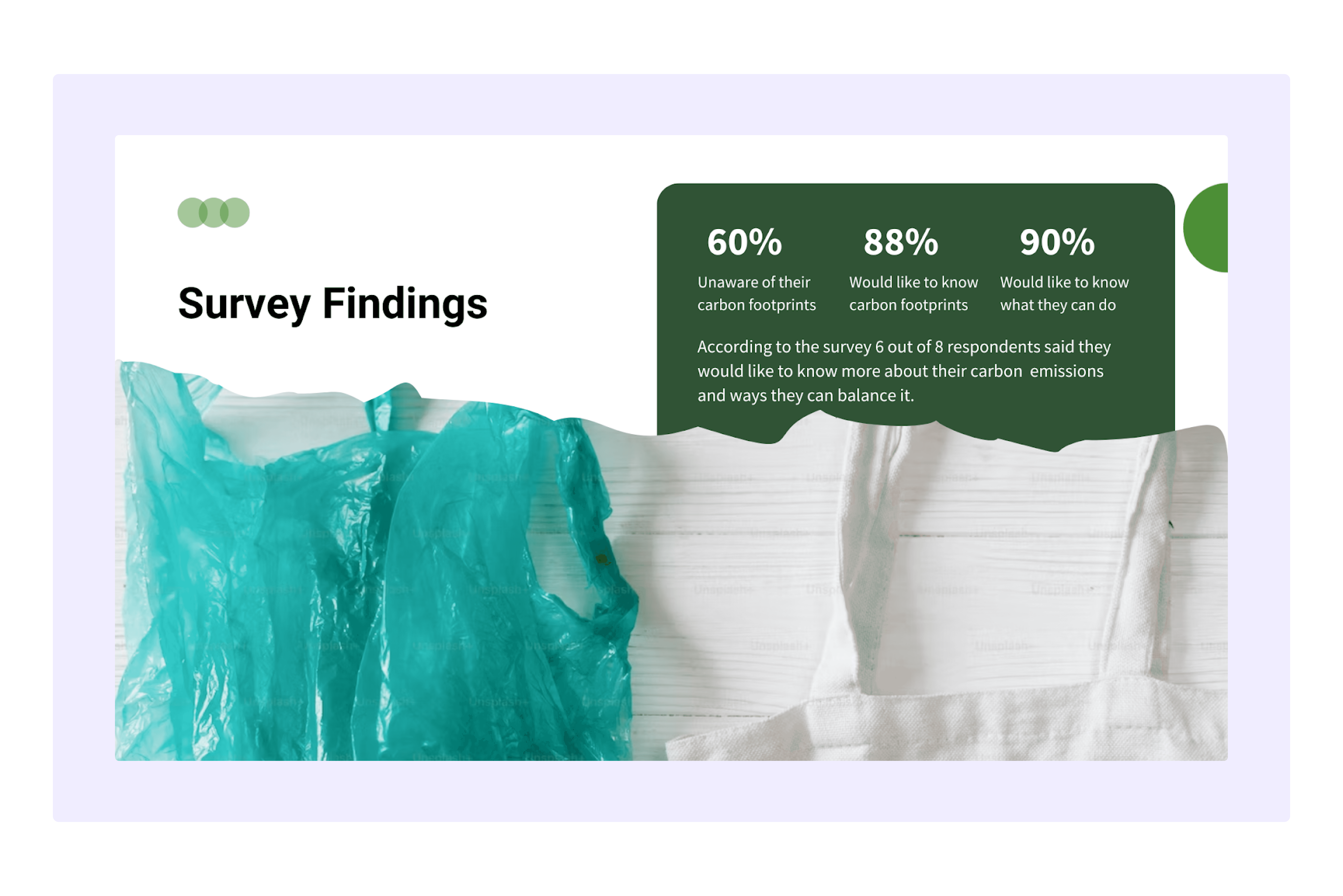
This is when I started out with primary and secondary market research and surveys. From the surveys I found out the following data.
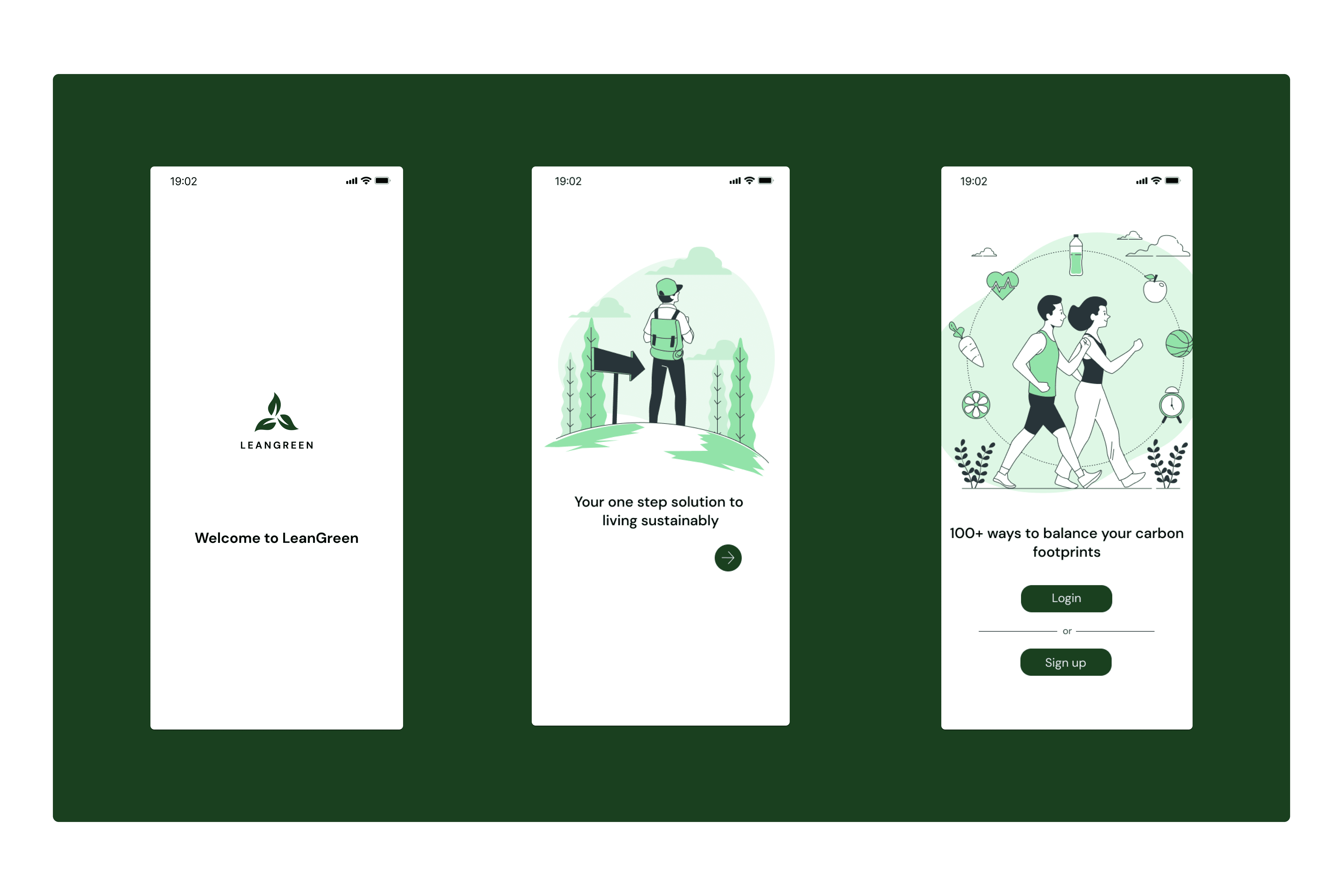
Introducing LeanGreen
The product aims to help users become aware of how their daily life actions and decisions affect climate change. The application focuses on calculating the carbon emissions from the kitchen appliances, hydro (electricity), and water bills. Further, the application will recommend to users different ways they can balance their carbon footprints.
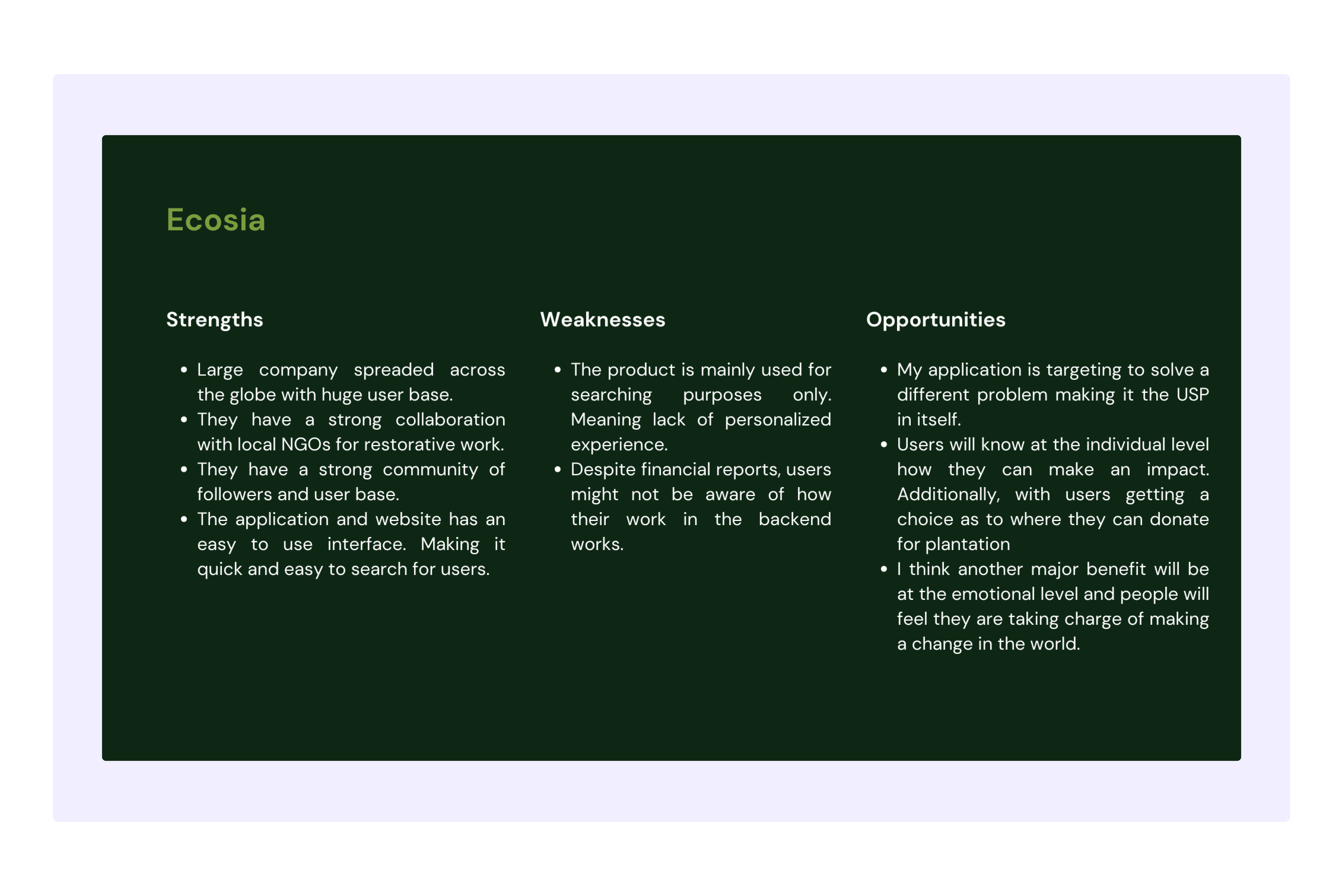
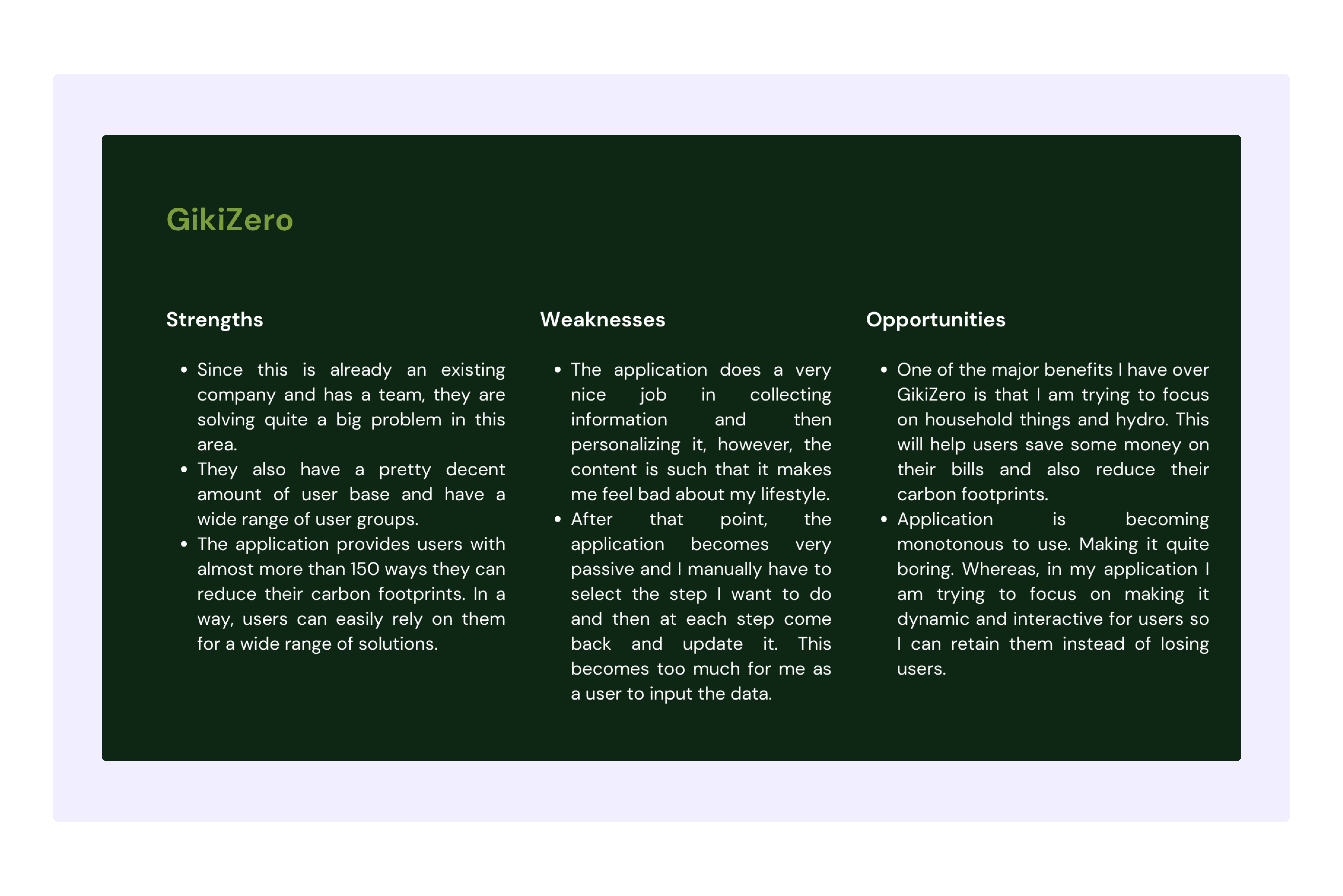
Competitive Analysis
Design Phase:
Information Architecture:
Deciding the navigation bar of the brand new product was something new which I have never done before. To do so, I started with roughly listing down the feature ideas of my application. Next up, I carried open card sorting with my friends to understand their expectations as users. This helped me to come up with the information architecture of the application.
Information Architecture
Deciding the navigation bar of the brand new product was something new which I have never done before. To do so, I started with roughly listing down the feature ideas of my application. Next up, I carried open card sorting with my friends to understand their expectations as users. This helped me to come up with the information architecture of the application.
Based on the card sorting, I came up with information architecture and decided how the main navigation of the application will likely be.
Quick Byte: Building an information architecture from scratch was something which I did for the first time and it was really a great learning experience.
Persona
User Flow
Userflow is showcasing the steps users are likely to take to use the application. Upon logging in, users will have to upload their hydro and water bills, followed by the page where they are asked certain questions like number of people staying in their house and which company’s kitchen appliances they use. Based on this data, the application will calculate the carbon footprints and further suggest the number of activities which they can do to balance out their carbon footprints.
Low-Fidelity Designs:
User Testing
With the help of my classmates I carried out testing on my designs and was trying to find ways I can make it better. I happened to have some really good insights in it which helped me to make hi-fi designs better.
High-Fidelity Designs:
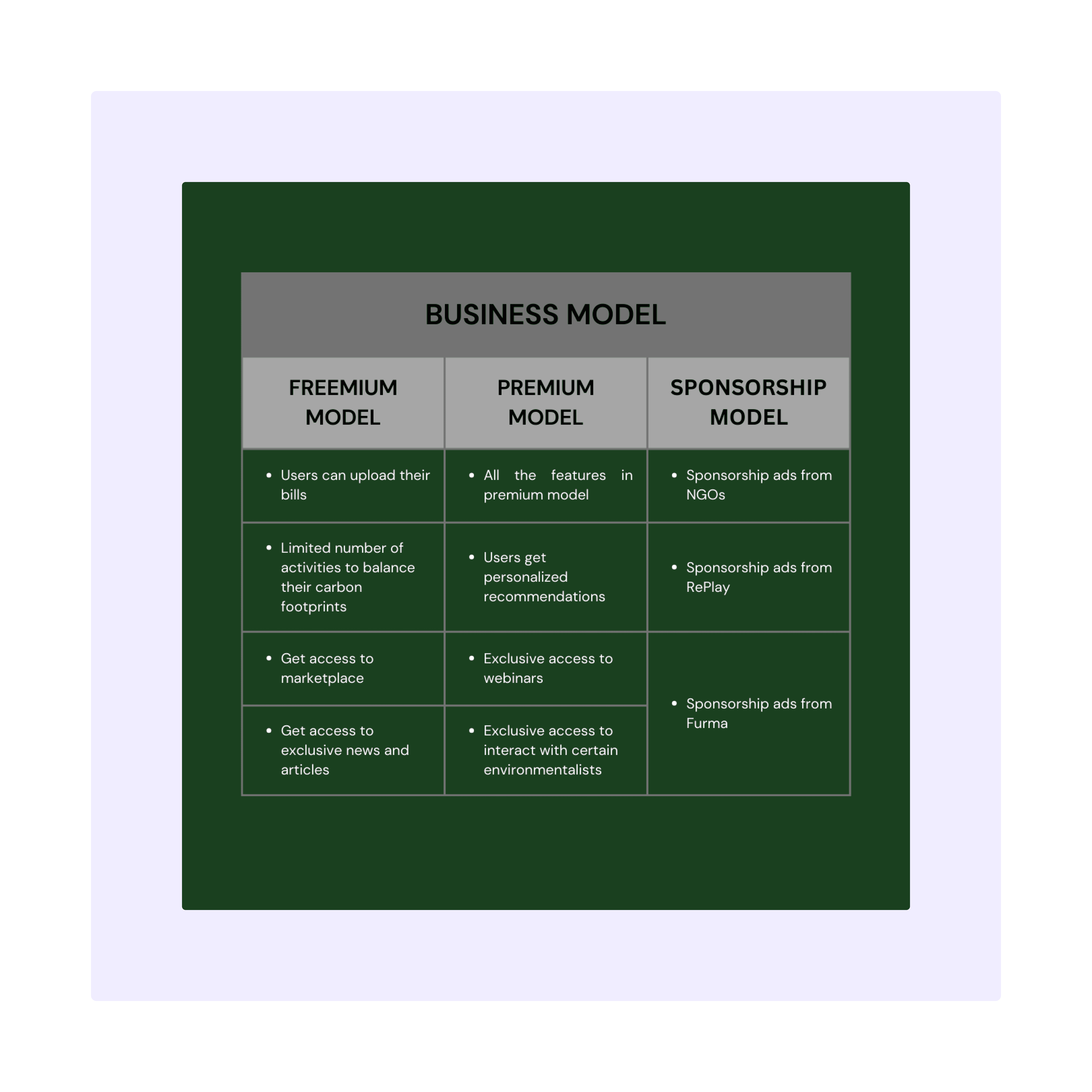
Business and Marketing Strategy:
LeanGreen follows the following business model and in order to have stable revenue and business model.
What I Learnt:
1
One of the biggest achievements was to fulfill this project itself and seeing my vision come to life.
2
Coming up with the business module of the product was something really new for me. It was pretty new and I learnt a lot about various types of business and revenue models.
3
Overall, the project was challenging from the designing perspective as well which in turn helped me grow a lot.
Tools
Figma
Miro